Para completar la penúltima clase teórica, falta el análisis de dicho cuento, basado en la teoria de ese día. Como futuras maestras esto es algo que tendremos que saber hacer ya que nuestros alumnos exigiran cuentos interactivos y tendremos que saber con claridad cuales són los mas idóneos para ellos.
Con respecto a la interfaz, cabe decir que no es para nada intuitiva, ya que los elementos de entrada y salida están mal situados y cuestan de encontrar. Por la complejidad que presenta el cuento, queda bien claro que el público al que va destinado es un público adulto. Y con respecto al formato del cuento considero que no hay ni un ápice de uniformidad, ya que las letras, los colores y fondos, sobre todo, se nos presentan cada vez distintos.
El nivel de interacción con el cual podríamos catalogar este cuento es el nivel 2. ya que ofrece diversos caminos pero con opciones cerradas, es decir, todas conllevan a ala acción correcta.
La navegación se nos puede presentar de dos formas: lineal y de estrella. Este cuento comienza con una navegacion lineal, pero cuando pasamos del "sexto dia de diario" cambia a navegación de estrella, se expanden las posibilidades.
Como he podido comprobar, el nivel de inmersión es bastante alto, porque aunque sea un cuento bastante complicado, engancha. Y acabas perdiendo tus 20 minutillos en intentar recorrertelo entero.
Y, por último, la accesibilidad la considero nula. Ya que si para un adulto ya me parece complicado, como para ponerselo a un niño!
Conclusión: Considero que es un cuento atractivo pero por lo enrevesado que es, despierta la curiosidad. Y también pienso que seguramente haya mejores cuentos de los que podríamos haber sacado un análisis mas positivo e interesante.
viernes, 16 de diciembre de 2011
JUEGOS INTERACTIVOS
Tras la última clase teórica hemos hecho esta pequeña práctica que consiste en exponer un juego como ejemplo de cada corriente pedagógica.
He encontrado este juego, que considero que es cognitivo ya que implica reflexionar sobre los colores y usar la inteligencia para acertar la respuesta correcta,a pesar de que podría parecer conductista porque de entrada parece que se basa en el estímulo-respuesta positiva o negativa.
http://www.sehacesaber.org/juegos/nubaris/X_TP_2_1.html
Como ejemplo de Conductista propongo este: http://www.angles365.com/classroom/fitxers/infantil/colours01.swf ya que cuando te equivocas en el, te manda al principio y no te da opcion negativa, solo la positiva.
Y, por último, como ejemplo de juego constructivista: http://www.educa.jcyl.es/educacyl/cm/gallery/recursos_educamigos/verano09/recursos/menu.html
He encontrado este juego, que considero que es cognitivo ya que implica reflexionar sobre los colores y usar la inteligencia para acertar la respuesta correcta,a pesar de que podría parecer conductista porque de entrada parece que se basa en el estímulo-respuesta positiva o negativa.
http://www.sehacesaber.org/juegos/nubaris/X_TP_2_1.html
Como ejemplo de Conductista propongo este: http://www.angles365.com/classroom/fitxers/infantil/colours01.swf ya que cuando te equivocas en el, te manda al principio y no te da opcion negativa, solo la positiva.
Y, por último, como ejemplo de juego constructivista: http://www.educa.jcyl.es/educacyl/cm/gallery/recursos_educamigos/verano09/recursos/menu.html
Como ya he expuesto en el apartado de herramientas pedagógicas, considero que esta página es muy entretenida por la cantidad de juegos que alberga, y muy interesante como material para nosotras, futuras profesoras.
Última clase teórica
La escuela 2.0 es un proyecto de gobierno que pretendía que en 5 años todos los niños tuvieran un ordenador propio en el aula, y así se trabajaría con ellos. Sin embargo, la comunidad valenciana no esta dentro de este plan escuela 2.0, fue una de las dos comunidades que rechazo la propuesta. El conseller acusó el rechazo diciendo que los ordenadores que se ofertaban para este plan eran muy pequeños y podían causar miopía a los niños.
Mientras que los niños de otras comunidades ya tienen ordenadores en sus clases. La comunidad valenciana creo su propio plan de tecnología, donde se propuso, como parte de este plan “el Mestre a casa”, un proyecto mucho más pobre que el propuesto a nivel del país. Además, a parte de los ordenadores para los niños, también se pretendía que hubiera una pizarra interactiva por clase, la pega es que hay muchísimos profesores que no saben usarla y no están actualizados.
En lo referente a los distintos sistemas operativos que existen y los cuales llevan integrados los ordenadores, cabe explicar lo siguiente:
Windows: Es un sistema operativo privado, que no da opción a modificar ni a adaptar nada a nuestras necesidades.
Linux: Es un sistema operativo público, que se puede modificar, es un sistema operativo abierto. Dentro de este sistema operativo público, todas las comunidades han hecho modificaciones en él para adaptarlas a sus necesidades. Aquí en la comunidad valenciana hay una adaptación de Linux que se llaman Lliurex, y, por ejemplo, en Andalucía se llama Guadalinex
Aclarado esto pasamos a tratar las corrientes pedagógicas:
El conductismo:
Aparece Skinner (era un vividor en su juventud, quería ser actor, participó en obras de teatro, pero se le dio mal, así que acabó como escritor, quería escribir, pero como no tenía experiencias no sabía sobre que escribir, así que empezó a interesarse por las historias de las gente, les escuchaba y así fue como descubrió la psicología, se matriculó en la universidad y, hoy en día es uno de los mejores psicólogos del siglo pasado).
El conductismo consiste en que se hace una elección, y si esa opción es negativa o positiva me induce a repetirla o no repetirla.
También pertenece a esta corriente: Watson (le echaron de la universidad por enrollarse con su secretaria, estaba casado, con un hijo, llaman Albert, y la mujer tenia sospechas de los cuernos, lo denunció y lo echaron de la universidad) comenzó a estudiar el conductismo siguiendo a Skinner. Haciendo lo mismo que Skinner pero desde un punto negativo.
Watson y Skinner dicen: “hay una opción, hay respuesta, pero esa respuesta debe ser inmediata. El proceso de aprendizaje no es un proceso intelectual, sino una creación de hábitos”.
El cognitivismo:
Bandura: en su experimento “el muñeco bobo” no hay ningún tipo de refuerzo positivo, negativo, nada… el primer paso del congitivismo: la persona aprende usando el intelecto y no por hábitos.
Bruner: (sigue vivo) es el 1º que descubre que hay una serie de procesos de maduración.
El cognitivsimo implica actividad intelectual, hay un proceso de pensar, no se hace por azar o hábitos.
El constructivismo:
Piaget fue un psicólogo muy importante dentro de esta corriente, y se centro en los niños y en estudiarlos.
Vygotski está considerado “el Mozart de la psicología”
El constructivismo consiste en la libre elección, el hacer lo que se quiere, sin respuesta válida o no válida.
jueves, 15 de diciembre de 2011
Lunes 14 de Noviembre de 2011
En dicha clase, estuvimos tratando un tema que todas nosotras, como futuras maestras, debemos tener muy presente. Este tema es el ¿cómo serán las clases en un futuro? es decir, ¿de que forma va a influir (ya está influyendo) la inclusión de las tecnologías en nuestras aulas?. Es algo que debemos tener muy presente, y para lo cual, debemos estar muy preparadas y en continúa formacion, ya que las TIC´s van evolucionando y si no te pones las pilas, te quedas atrás.
Como maestras, deberemos ofertar a nuestros alumnos todo tipo de posibilidades de aprendizaje e interacción, desde un dibujo para colorear a mano, hasta un cuento interactivo; pero estos deben ser adecuados a la edad y capacidades del alumno, y seremos nosotras las encargadas de seleccionarlos.
Para ello debemos entender algunos conceptos previos:
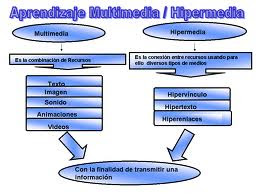
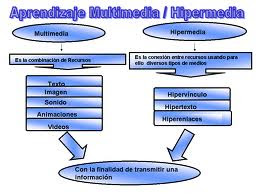
Diferencia entre multimedia e hipermedia
 El concepto de multimedia hace referencia a la combinación de diferentes medios de comunicación como imágenes, videos, sonidos, cuentos... la diferencia con hipermedia, es que ésta permite hipervincular en distintos medios (como los expuestos en el concepto de multimedia) otros medios. Es decir, que una imágen este hipervinculada con un sonido, o un texto con un video... etc. Es un claro ejemplo de interacción.
El concepto de multimedia hace referencia a la combinación de diferentes medios de comunicación como imágenes, videos, sonidos, cuentos... la diferencia con hipermedia, es que ésta permite hipervincular en distintos medios (como los expuestos en el concepto de multimedia) otros medios. Es decir, que una imágen este hipervinculada con un sonido, o un texto con un video... etc. Es un claro ejemplo de interacción.
Tras esta aclaración, y volviendo al tema de los cuentos interactivos, concretamente, vamos a tratar en que aspectos tendremos que fijarnos para dictaminar si dicho cuento es apropiado o no para nuestros alumnos/as.
Estos aspectos son: interfaz, interacctividad, navegación, inmersión, accesibilidad y usabilidad.
 1 Nivel: Sensación de libertad es muy limitada (ejem: nuestros cuentos). Cuando solo puedes pinchar en un sitio para pasar a otro (para los niños esta bien). Una sola opción.
1 Nivel: Sensación de libertad es muy limitada (ejem: nuestros cuentos). Cuando solo puedes pinchar en un sitio para pasar a otro (para los niños esta bien). Una sola opción.
Como maestras, deberemos ofertar a nuestros alumnos todo tipo de posibilidades de aprendizaje e interacción, desde un dibujo para colorear a mano, hasta un cuento interactivo; pero estos deben ser adecuados a la edad y capacidades del alumno, y seremos nosotras las encargadas de seleccionarlos.
Para ello debemos entender algunos conceptos previos:
Diferencia entre multimedia e hipermedia
 El concepto de multimedia hace referencia a la combinación de diferentes medios de comunicación como imágenes, videos, sonidos, cuentos... la diferencia con hipermedia, es que ésta permite hipervincular en distintos medios (como los expuestos en el concepto de multimedia) otros medios. Es decir, que una imágen este hipervinculada con un sonido, o un texto con un video... etc. Es un claro ejemplo de interacción.
El concepto de multimedia hace referencia a la combinación de diferentes medios de comunicación como imágenes, videos, sonidos, cuentos... la diferencia con hipermedia, es que ésta permite hipervincular en distintos medios (como los expuestos en el concepto de multimedia) otros medios. Es decir, que una imágen este hipervinculada con un sonido, o un texto con un video... etc. Es un claro ejemplo de interacción.Tras esta aclaración, y volviendo al tema de los cuentos interactivos, concretamente, vamos a tratar en que aspectos tendremos que fijarnos para dictaminar si dicho cuento es apropiado o no para nuestros alumnos/as.
Estos aspectos son: interfaz, interacctividad, navegación, inmersión, accesibilidad y usabilidad.
- Interfaz: significa elementos de comunicación. Se puede usar en dos sentidos:
- el ordenador se comunica en todos sus periféricos
- con lo que nos podemos comunicar en la pagina (ventanas de Windows, ratón, carpetas, botones…)
Todos los elementos que utiliza el entorno digital para comunicarse con la persona que esta utilizando ese recurso (ejem: el cuento interactivo, el movimiento de objetos, lo que dicen…) la interfaz debe ser:
1. intuitiva (si al verla sabes lo que tienes que hacer o no)
2. tiene que tener elementos de entrada y salida
3. los programas deben ser uniformes (mismo fondo, botones…)
4. elementos adecuados al público al que va dirigido.
5. saber donde están dichos elementos de la página: botones, menú, claridad…
- Interactividad: son las opciones que me da el recurso de seguirlo, cuantas vías tengo, cuantas veces me da a elegir. Posibilidades de feedback que tengo con el elemento. Existen 4 niveles (van de menos a mas):
 1 Nivel: Sensación de libertad es muy limitada (ejem: nuestros cuentos). Cuando solo puedes pinchar en un sitio para pasar a otro (para los niños esta bien). Una sola opción.
1 Nivel: Sensación de libertad es muy limitada (ejem: nuestros cuentos). Cuando solo puedes pinchar en un sitio para pasar a otro (para los niños esta bien). Una sola opción.2 Nivel: Tengo más de una opción, pero no todas las funciones son abiertas, estas me llevaran a un resultado correcto. Seguir los pasos y hacer lo marcado.
3 Nivel: Deja más libertad. El video interactúa con las personas. Da muchas opciones pero no deja coger algo y moverlo de un sitio a otro.
4 Nivel: Ofrece muchas opciones y dentro de cada una de ellas puedes hacer lo que quieras, como los videojuegos con los que interactúas con otras personas.
- Navegación: esta relacionada directamente con la interactividad. Son los recorridos que yo puedo hacer (ejem: por un cuento), todos los itinerarios posibles que tiene ese cuento, todos los sitios por los que puedo pasar.
*nosotros en todo momento tendremos que tener el control de lo que estamos enseñando. Qué valores transmitimos, qué estamos enseñando...
- Inmersión: capacidad que tiene el recurso-juego para que yo sienta que estoy dentro de él. La inmersión se puede calificar como nula, baja, media, alta o muy alta. Los entornos de la pantalla que son completados por la imagen tienen mas inmersión y se denominan “atrapantes”, (también se puede denominar la inmersión por atrapante o no atrapante, según el nivel de inmersión).
- Accesibilidad: en este país se ha luchado mucho por la igualdad de oportunidades y la atención a los alumnos con necesidades educativas especiales. Por tanto, la accesibilidad son todas las facilidades o adaptaciones que tiene el entorno (juego, cuento, relato…) para poder llegar a el.
*nosotros: somos los que vamos a tener que saber cuales son las necesidades educativas de nuestros alumnos para acceder
- Usabilidad: Es la curva de aprendizaje (ejem: analizar páginas webs tiene una curva muy larga porque se tiene que hacer poco a poco), es decir: ¿cuánto tiempo necesito para saber como se usa algo? ¿es fácil o no? ¿cuántos mecanismos tengo que poner en marcha para saber usarlo?
WEB 2.0
Hace unas semanas vimos en clase lo que era la web 2.0, pero para explicarla 1º debemos entender que es la web 1.0, su predecesora.
 Web 1.0 (1991-2003), está creada por profesionales de la informática los cuales se encargaban de diseñar y crear las páginas (donde ahora nosotros navegamos). Estas, al estar dirigidas por dichos profesionales, no dan opción a la participación ni interacción ajena son simplemente lugares de información. Participación nula.
Web 1.0 (1991-2003), está creada por profesionales de la informática los cuales se encargaban de diseñar y crear las páginas (donde ahora nosotros navegamos). Estas, al estar dirigidas por dichos profesionales, no dan opción a la participación ni interacción ajena son simplemente lugares de información. Participación nula.
 Tras esto apareció la Web 2.0 (2004- ). En este tipo de web la participación y accesibilidad de cualquier usuario es totalmente libre. La información ya no esta controlada por profesionales ni pasa por ningún tipo de filtro. La pega es que al ser una información bidireccional, la cual no esta controlada, no siempre es creible, es decir, todo lo que nos aparece puede ser cierto o mentira, ya que la imaginación es libre y las personas también.Otra pega (personal) que le veo yo a esto es que tanta libertad de uso con la información mediante la web, se nos está llendo de las manos, en algunos casos existen sitios en la web que ni conocemos, ni imaginamos que esten ahí, nuestra información personal navega por internet sin que podamos controlarla, y en ocasiones, no todo lo que oferta esta web es positivo.
Tras esto apareció la Web 2.0 (2004- ). En este tipo de web la participación y accesibilidad de cualquier usuario es totalmente libre. La información ya no esta controlada por profesionales ni pasa por ningún tipo de filtro. La pega es que al ser una información bidireccional, la cual no esta controlada, no siempre es creible, es decir, todo lo que nos aparece puede ser cierto o mentira, ya que la imaginación es libre y las personas también.Otra pega (personal) que le veo yo a esto es que tanta libertad de uso con la información mediante la web, se nos está llendo de las manos, en algunos casos existen sitios en la web que ni conocemos, ni imaginamos que esten ahí, nuestra información personal navega por internet sin que podamos controlarla, y en ocasiones, no todo lo que oferta esta web es positivo.
Volviendo al tema, voy a explicar cuales son las herramientas propias de esta web mediante las cuales todos accedemos a ella y podemos editar información en ella:
Potcast: es una herramienta de audio mediante la cual podemos edtar, crear todo tipo de archivos de audio.
Videocast: sirve para crear o editar videos y asi poder compartirlos.
Wikispace: es una herramienta gratuita y abierta al público, en la cual la información se comparte, edita y comenta por todos. Ejemplo: wikipedia.
Blogs: es una apliación de creación libre y fácil de manejar, mediante la cual podemos exponer todo lo qu equeramos, y compartirlo.
Chat: herramienta de comunicación . Sirve para comunicarnos con los demás, estar en contacto con gente conocida, amigos... En el momento que queramos. Es una herramienta de comunicación sicrónica.
Foro: es también una herramienta de comunicación, pero a diferencia de el chat es con desconocidos, es decir, asincrónica. En ella la gente trata todo tipo de temas añadiendo opiniones e informacón adicional sobre dicho tema.
 Web 1.0 (1991-2003), está creada por profesionales de la informática los cuales se encargaban de diseñar y crear las páginas (donde ahora nosotros navegamos). Estas, al estar dirigidas por dichos profesionales, no dan opción a la participación ni interacción ajena son simplemente lugares de información. Participación nula.
Web 1.0 (1991-2003), está creada por profesionales de la informática los cuales se encargaban de diseñar y crear las páginas (donde ahora nosotros navegamos). Estas, al estar dirigidas por dichos profesionales, no dan opción a la participación ni interacción ajena son simplemente lugares de información. Participación nula.
 Tras esto apareció la Web 2.0 (2004- ). En este tipo de web la participación y accesibilidad de cualquier usuario es totalmente libre. La información ya no esta controlada por profesionales ni pasa por ningún tipo de filtro. La pega es que al ser una información bidireccional, la cual no esta controlada, no siempre es creible, es decir, todo lo que nos aparece puede ser cierto o mentira, ya que la imaginación es libre y las personas también.
Tras esto apareció la Web 2.0 (2004- ). En este tipo de web la participación y accesibilidad de cualquier usuario es totalmente libre. La información ya no esta controlada por profesionales ni pasa por ningún tipo de filtro. La pega es que al ser una información bidireccional, la cual no esta controlada, no siempre es creible, es decir, todo lo que nos aparece puede ser cierto o mentira, ya que la imaginación es libre y las personas también.Volviendo al tema, voy a explicar cuales son las herramientas propias de esta web mediante las cuales todos accedemos a ella y podemos editar información en ella:
Potcast: es una herramienta de audio mediante la cual podemos edtar, crear todo tipo de archivos de audio.
Videocast: sirve para crear o editar videos y asi poder compartirlos.
Wikispace: es una herramienta gratuita y abierta al público, en la cual la información se comparte, edita y comenta por todos. Ejemplo: wikipedia.
Blogs: es una apliación de creación libre y fácil de manejar, mediante la cual podemos exponer todo lo qu equeramos, y compartirlo.
Chat: herramienta de comunicación . Sirve para comunicarnos con los demás, estar en contacto con gente conocida, amigos... En el momento que queramos. Es una herramienta de comunicación sicrónica.
Foro: es también una herramienta de comunicación, pero a diferencia de el chat es con desconocidos, es decir, asincrónica. En ella la gente trata todo tipo de temas añadiendo opiniones e informacón adicional sobre dicho tema.
FIN :)
Suscribirse a:
Entradas (Atom)





